In my free time I am working on Bootstrap WordPress themes for GentsThemes.com and BragThemes.com. So check them out..


In my free time I am working on Bootstrap WordPress themes for GentsThemes.com and BragThemes.com. So check them out..

Update: Notice this post is 5+ years old which means this post is ancient in the online world. Some or all of the solution in this post may or may not work currently for your project.
Recently I had a client that was running a Magento eCommerce store and wanted to use WordPress as their blog CMS. That is all fine and dandy as we just installed WordPress in a subdirectory and had it up and running in no time. The next tasks was to make the WordPress blog look like it is integrated into the Magento store by pulling the Magento header and footer into the WordPress theme.
To do this, I ended up using cURL to fetch the HTML of the Magento header between two comment tags.. For example, here is the header.php of the WordPress theme.
Read More

Since I launched BragThemes.com, a Twitter Bootstrap WordPress theme shop, people reach out for custom Twitter Bootstrap work and theme development pretty often. Some of the requests are just add-ons to my current themes and others are completely new, exciting projects.
I love working with the Twitter Bootstrap framework, so I normally help the individuals out or take on the tasks. Recently, the guys over at Moboom contacted me looking for some Twitter Bootstrap website templates for their new content management system (CMS). I haven’t got the chance to check out the CMS yet, but I am told it is built using the Twitter Bootstrap framework!
Read More

I just get bored with the same look.. Brag Interactive was refreshed with a new design today. It’s not completely finished, but it is pretty close. I added some new functionality and features, which I think is pretty neat. A responsive design is the only way to go these days. Pretty soon developers won’t even think twice about going responsive.
There is no reason to have a separate mobile design when you can manage one site that looks good on all devices. Once you read some stats on mobile traffic and the conversion rates of those sites that are mobile ready, you will be in a rush to change your website design.
With that, I guess the only thing left to do is update the blog more often.. Ha! We will see how that goes.

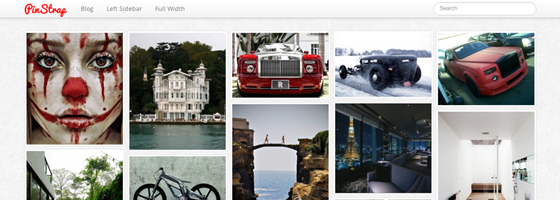
PinStrap is a responsive WordPress theme that I give away for free over at BragThemes. I built it while playing around with a relatively new jQuery plugin called Woomark. The theme also uses ajax to load new items as you scroll down the homepage like Pinterest.
PinStrap also includes the Twitter Bootstrap framework so you can use all the CSS and jQuery goodies. Since we launched the theme, people have been downloading it like crazy! The first day is was downloaded around 200+ times.
If you want to run your own little Pinterest style website, Pinstrap is a great solution.
We have been very busy lately building WordPress themes that utilize the Twitter Bootstrap toolkit. Our first responsive WordPress theme was very popular and got a lot of attention, so we decided to start building other Bootstrap WordPress themes. We even started a dedicated site that offers our WordPress themes, Brag Themes.
Read More
Brag Interactive loves to spend our free time learning and developing new things on the web. Today, we want to let you know about a new Fort Worth related website that we have developed to help the local residents find a Fort Worth web developer and or marketer. Normally someone looking for a freelance web designer or agency to develop their online marketing strategy have to shop around themselves to fit the best fit. This can take a lot of time and be a pain! We have all heard of the person that uses the family nerd or the featureless web service that doesn’t fit your needs or timeframe.
Read More
So unless you live under a rock or are just out of the loop on web design/development then you have probably heard of responsive websites. If you have no idea what I am talking about, I will explain.
Responsive web designs use CSS media queries to display different CSS styles depending on the user’s screen resolution/width. This means that when someone visits your website, they will see a different website layout depending on the device they are browsing the web on. A lot of people are making responsive sites so their same web design will display and look good on mobile phones, tablets, and even desktop browsers.
Read More
We are creating a website that has a FAQ section and I feel the best way to arrange questions and answers is with a toggle. Here is an example:
[toggle title=”Here is an example Question”]Here is the example answer. [/toggle]
I was looking around the web for some example code and I found this website. They give you all the code for your functions.php, stylesheet.css, and some jQuery to put in your header.php file, but it doesn’t work. It seems they left some code out of the functions.php code.
Read More

By February 1st, 2012, Facebook will be removing the App profile pages. This means the way that we all added Facebook page tabs to our Facebook fan pages will change a little bit.
Creating a new tab for your Facebook page will still be the same all the way to the point where you would click the “View App Profile Page.” If you want to know how to create a Facebook page tab follow the instructions here.
Read More