Playing around with the suite of front-end projects that the team over at thoughtbot maintains, I created Hooch. I have always been a fan of Bootstrap, but it is always fun to play with other front-end frameworks. Testing their projects out, I made a nice little WordPress theme.
Hooch is a WordPress theme based off Bourbon, Neat, Bitters, and Refills.
For those of you who have no idea what any of those are, let me give brief introduction.
Bourbon
A simple and lightweight mixin library for Sass.
Bourbon saves you a lot of time when writing CSS, this library gives you a ton of mixins and functions that allow you to write your CSS a lot faster without having to worry about vendor prefixes.
I use Gulp with this theme and also run the Sass files through autoprefixer before it is compiled just to cover all my bases.
Neat
A lightweight, semantic grid framework built with Bourbon.
Neat gives this theme the responsive grid system. This framework also includes mixins that allow you to create custom breakpoints to target as many screen sizes as you would like. You can get as crazy as you would like with your grid system and Neat makes it pretty easy to fully customize.
Bitters
Scaffold styles, variables and structure for Bourbon projects.
This is just some simple styles to get your project going and looking good from the start. Bitters provides Sass variables, grid system, and other basic element styling that saves you a lot of time.
Refills
Components and patterns built with Bourbon and Neat.
Refills gives you the HTML markup and CSS to elements/components that you normally use within web projects. Once you have Bourbon and Neat integrated all you have to do is copy and paste the code they provide for any of the components you like. Super simple and easy to get going within any project.
About Hooch
Adding all the thoughtbot front-end projects to a WordPress theme was quick and easy. I downloaded a Sassified version of underscores.me, used Bower to pull in the Bourbon front-end dependencies, and ran everything through a few Gulp tasks to get setup and running.
Once I had the Bourbon front-end libraries in my starter WordPress theme, I started integrating Refill components. I like to start with the header and footer when I start a WordPress theme, so I grabbed the Refills markup and CSS for those two elements and integrated them into the theme.
Header
The header navigation was pretty simple to integrate. I didn’t have to use a custom Walker class for the menu unlike integrating something like the Bootstrap 3 navigation component. The Refills navigation component also includes styles for a three level dropdown. This is a plus for a lot of WordPress theme users with large, content heavy sites.
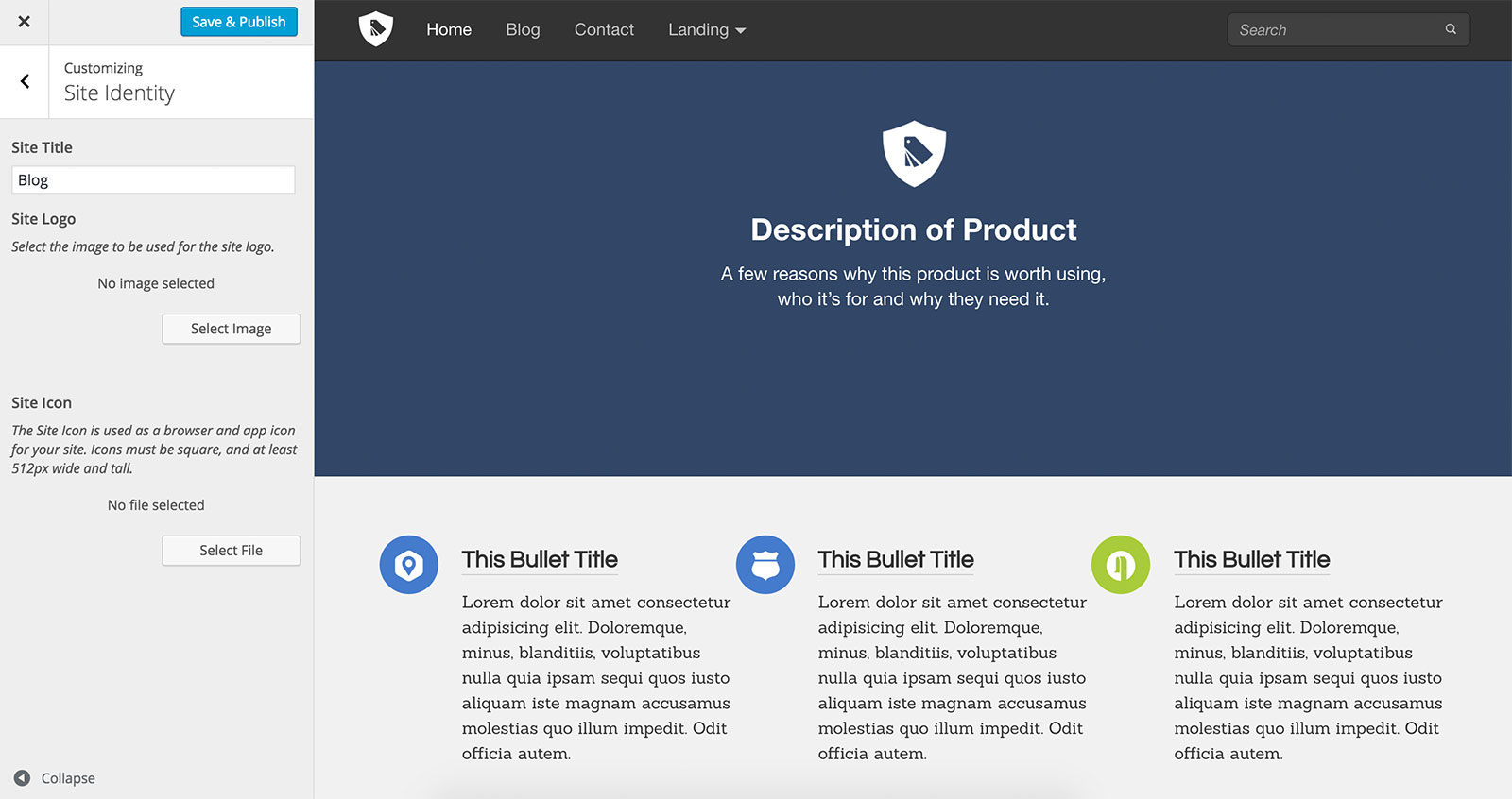
Since the Refills navigation component has a spot for a custom logo, I added an image upload feature to the WordPress customizer(Appearance -> Customize). This will allow the WordPress theme user to easily upload a custom logo to use for the main navigation.

This will also switch out the logo that is displayed in the footer of the WordPress theme.
To setup the menu items, you simply go into Appearance -> Menu from the Dashboard and create your custom menu. Make sure you assign it to the Primary menu location. Since WordPress 4.2(or around this version) you can also create and manage your custom menu from the WordPress customizer(Appearance -> Customize).
Footer
The footer of Hooch uses one of the Refills footer components. It includes a four column layout with a widget area for each column. You can add anything you would like to these widgets areas from the WordPress customizer(Appearance -> Customize) or from the WordPress Dashboard(Appearance -> Widgets).
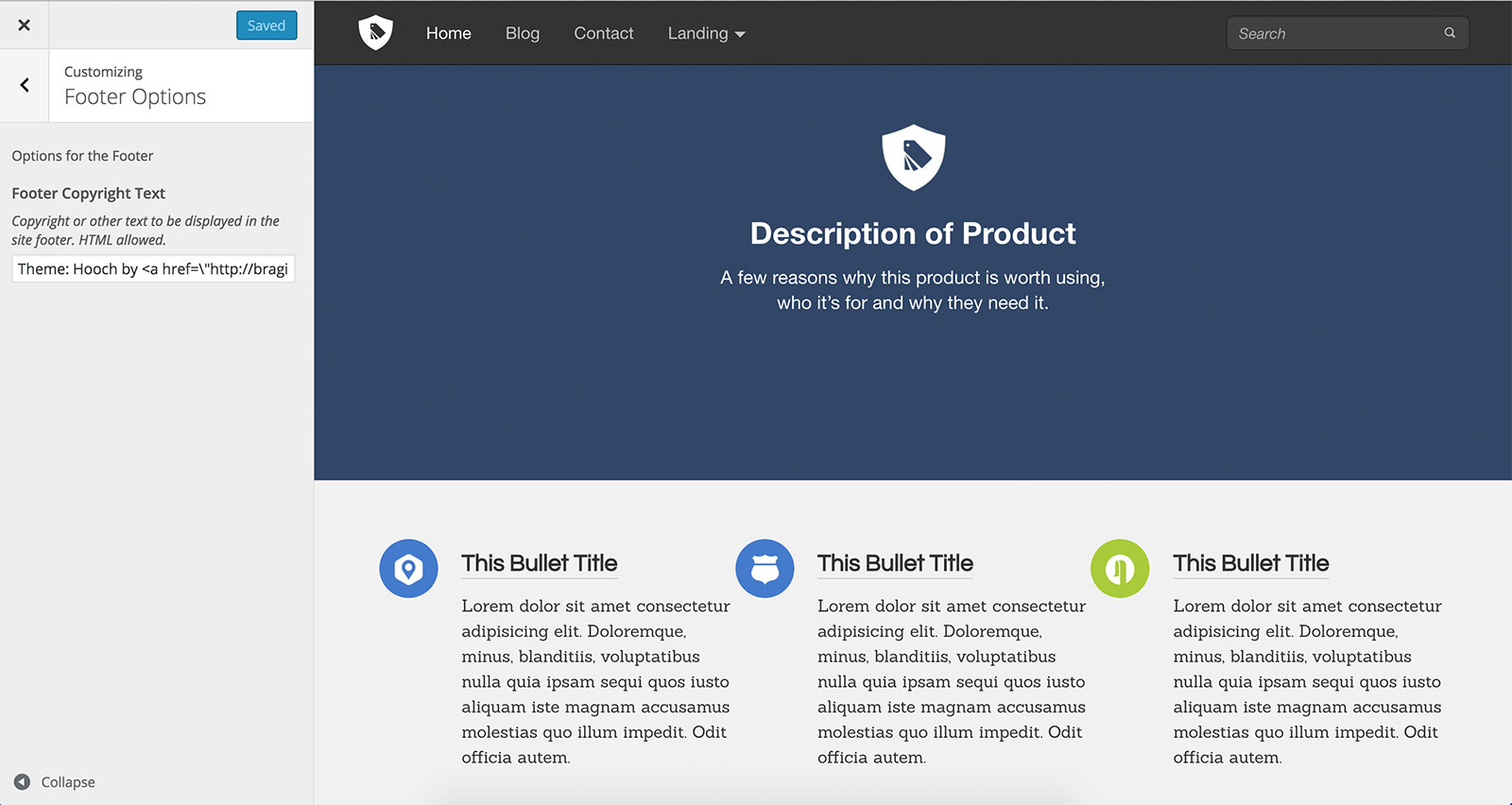
There is a custom footer section in the WordPress customizer that will allow you to edit the copyright text.

Blog and Page Layout
After the header and footer started to come together, I focused on styling the default page and blog layout. Since this is a WordPress theme, these two pages are pretty important and are used on almost every site that uses a WordPress theme.
For this, I grabbed the styles in the Type Systems within Refills. This provided a lot of the needed styles to make the default blog and pages layouts within the WordPress theme. These page templates use a two column layout which allows the theme user to have a widget area in the right hand sidebar. This is a standard practice in most WordPress themes these days.
Custom Homepage
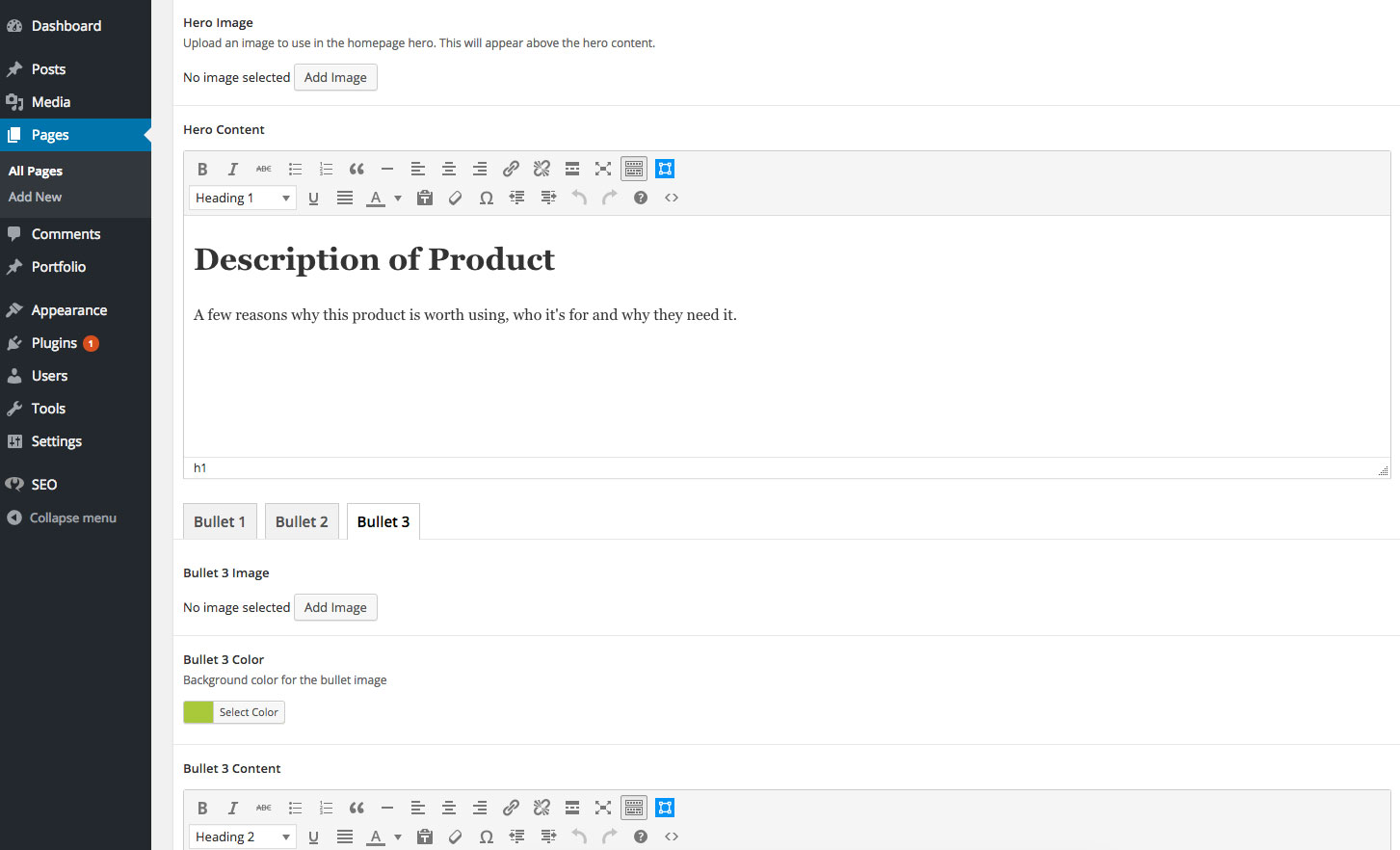
Once the blog and page layouts were styled, I wasn’t done playing with the different Refills components so I decided to make a custom homepage template. For this, I used the Advanced Custom Fields plugin to build custom meta fields for the different homepage sections.

In the image above, you can see all the included custom fields. These fields allow you to manage the homepage layout and customize the content. Within these fields you can:
- upload a background image for the hero unit
- add custom content to the hero unit
- add an image for each bullet
- pick the background color for each bullet image
- add your custom content for each bullet
Other than that, the content in the default page editor will be displayed below the bullets on the homepage.
Finished
Overall, I liked using Bourbon and all the front-end projects that go along with it. I dunno if it will replace my goto framework, but I can see myself integrating or using all the mixins they provide. They really do save you a ton of time when writing your styles.
The theme is up on our github page. Feel free to download it, hack it up, and use it for whatever you would like. Pull request are also welcome.
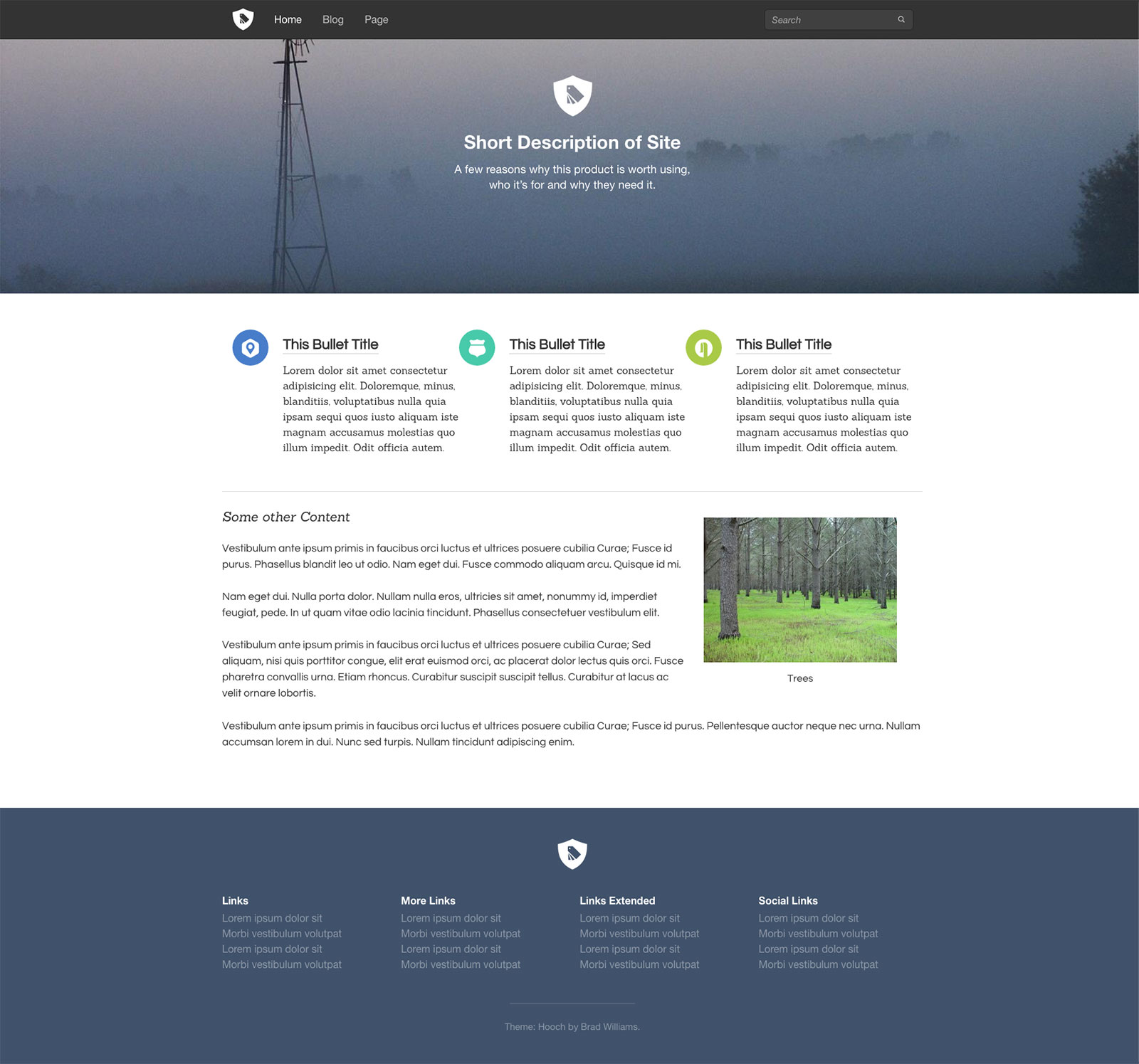
You can see a live demo of Hooch here.