Brag Interactive has recently added a built-in WordPress contact form without using a plugin. Many people just add a WordPress contact form plugin, but I didn’t think that was necessary. Building the form yourself gives you complete control over the look and how it functions.
I ended up making a contact form from some resources found on Google. The first one was on catswhocode.com which gives you a basic layout and functionality.

Copy and pasting the code that this site provides will make a basic form using your themes current CSS styles. We decided to add our own CSS for the contact form and change it up a bit.

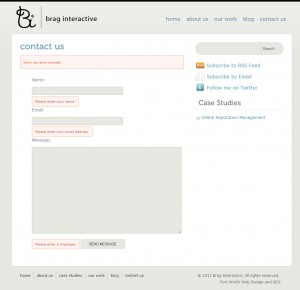
Here is what the contact form with the error message styling. I have pasted the CSS code below so you can see how we styled our contact form.

Copy and paste the following code into your WordPress theme style sheet and make sure the classes and IDs match your form.
/* Contact Form CSS*/
#contact label {
display:block;
padding:5px 0;
}
#contact input, #contact textarea {
border:1px solid #ddd;
padding:8px;
width:300px;
margin-bottom:10px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
#contact textarea {
width:500px;
font-family:Arial, Helvetica, sans-serif;
font-size:13px;
}
#contact input[type="submit"]{
border:none;
width:151px;
height:32px;
margin-top:10px;
cursor:pointer;
color:#FFF;
font-size:12px;
padding:0;
}
.error, .successmsg{
background:#FEF4F1;
border:1px solid #F7A68A;
color:#DA4310;
padding:10px;
font-size:10px;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
.successmsg {
background:#F5FAF1;
border:1px solid #C2E1AA;
color:#8FA943;
-moz-border-radius:4px;
-webkit-border-radius:4px;
}
Did you find this helpful? Please use the comment form below to let us know what you think about our WordPress contact form.