Google recently announced Material Design Lite which includes CSS, HTML, and Javascript to help you add Material Design components to a website.
Material Design Lite lets you add a Material Design look and feel to your websites. It doesn’t rely on any JavaScript frameworks and aims to optimize for cross-device use, gracefully degrade in older browsers, and offer an experience that is immediately accessible.
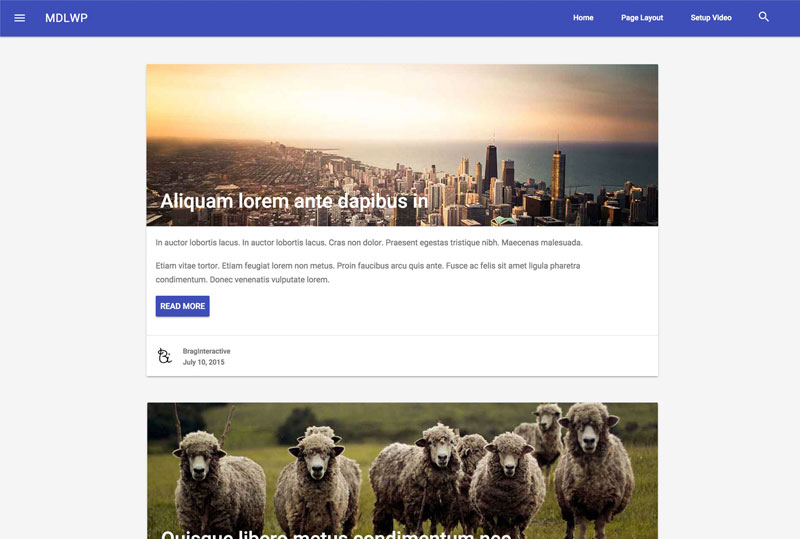
As I was playing with the new framework, I integrated it into a WordPress theme and called it MDLWP. The WordPress theme uses several of the MDL components including:
- navigation
- cards
- buttons
- text fields
- grid stystem
- footer
The theme turned out pretty nice thanks to the components they released in the first version of MDL. The Material Design Lite WordPress theme is free. You can download it over at Material Design Themes.
So far this is the only MDL WordPress theme I can find on the interwebs. If it gets enough interest, I will spend some more time add features and page templates. The first would probably be WordPress customizer support.
For the nerds out there, the theme uses Sass, Gulp, and Bower. I was using Bower to pull in the MDL stylesheet and JS, but decided just to use the CDN. Please feel free to contribute to the theme over at GitHub. The GitHub page for MDLWP also goes over the Gulp tasks if you decide to do any kind of development with the theme. It’s always nice to share ideas and work with other individuals, so please don’t be afraid to submit a pull request.
Other than that, I created a video that goes over how to setup the current version of MDLWP. You can find it on YouTube.
Let me know what you think and enjoy!