You might have heard Google has been putting together a set of guidelines for web and application design called Material Design. These guidelines and principles set the baseline that web developers and designers should follow for the best user experience.
Google hasn’t released any markup or code, but there are a lot of projects online that are following there guidelines to create Material design frameworks. The one that caught my attention created a Material Design Bootstrap theme. You can see the demo here.
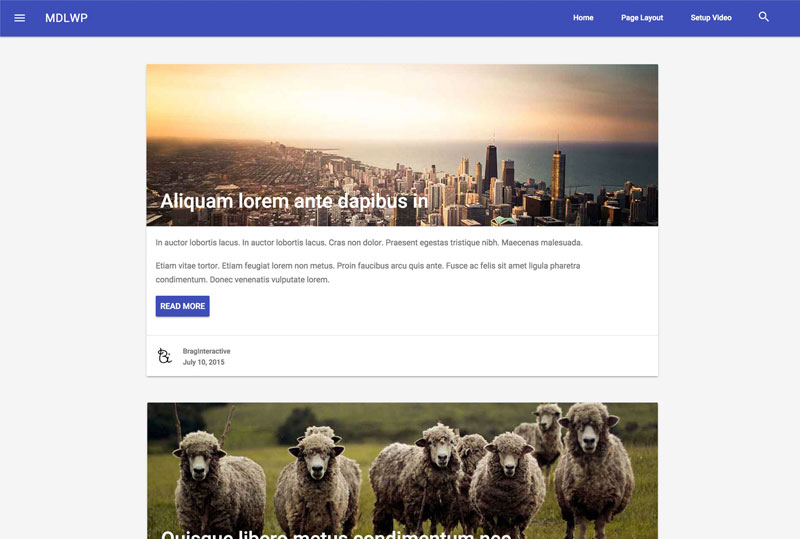
Since I have been building Bootstrap WordPress themes over at BragThemes.com and GentsThemes.com, I thought a Material Design WordPress Theme would be a fun project. So I put together a WordPress theme that uses the Material Design Bootstrap theme and called it MaterialWP.
If this is something you might be interested in, you can download it at MaterialWP.com or on GitHub.
Let me know what you think!