Just like we promised, Brag Interactive now has a free Facbook iFrame template you can download for free. All that we ask is you please “Like” Brag Interactive on Facebook. Once you like our fan page you will be able to download the Facebook iFrame template we created. You can make any changes and customizations to fit your needs.
Head over to our Facebook page and check it out. The download has a PDF on how to add the Facebook iFrame page to your profile. If you don’t have a program to open a PDF file, you can following the steps below.
Server
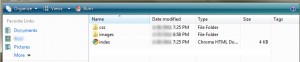
The first thing you will need to do is make a directory on your server. Log in to your FTP of choice and make a directory called “fan-page-demo” on your server. This is the folder that you want to put all the files included in the downloaded file from Brag Interactive.

We have provided all the code and images for the fan page, so all you will need to do is set up your Facebook application to point to the newly created directory.
Facebook Developer
To make your Facebook application, you will need to install the Facebook Developer application. Go to http://facebook.com/developers
If this is your first time to use the developer application, you will need to Allow permission for the developer app. Once you have installed the developer application, click Set Up New App in the top right corner.

Type in the name of your application, click Agree to the terms, and click the Create App button.

The next screen will be the captcha. Fill this out and click Submit.

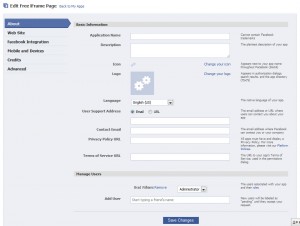
Now you should be on the About tab of your new Facebook application.

On the About tab you can type in basic information about your application. Type in the Application Name and upload the Icon and Logo for your page. The Icon will be the little image under your profile picture, so pick a good one!
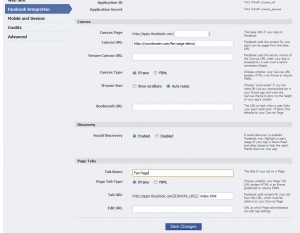
You can click through all the tabs to customize your application, but the only other tab that is necessary to get your new iFrame page going is the Facebook Integration tab.

If you created the “free-page-demo” directory on your server, the settings in the screenshot above should be the only fields you need.
The Canvas URL is the location on your server where you put all your application files. The Tab Name will be the title of your tab under the profile picture on your page. Make sure you have iFrame selected by the Page Tab Type heading and the Tab URL is pointed to the page you want to load first when your Fan Page is loaded.
Once you complete this page click Save Changes
Adding the application to your fan page
Now that you have created your Facebook application, you need to add it to your page. After you have saved your application settings you want to go to the Application Profile Page.

On the following page click Add to My Page and select the profile page you would like the application to display on.

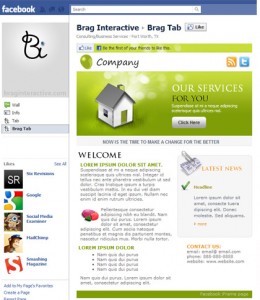
Go to your page and look for the application under the profile picture. Click on the newly created tab and you should see your beautiful new iFrame fan page!

Customizing your fan page
All of the text on the fan page can be edited when opening the index.html file. The template is fully customizable and you can change whatever you would like. To get going, add your own facebook like button(http://developers.facebook.com/docs/reference/plugins/like/), link to your Twitter and RSS feed, change the logo, and change all the filler text.
You can also change the header graphics and style the fan page however you would like. This should be a good base for whatever look you are going for.
Questions?
If you run into any problems or have any questions feel free to use the comment section below or contact Brag Interactive.
We can also help you develop and design fan pages with more features and functionality. If anyone is interested we can make a multi-page Facebook page using jQuery.
Do you have a custom page or have any links to great page designs? Lets see them!